ap_list_functions.push(function(){
if($('#carousel-2884482212').parents('.tab-pane').length)
{
if(!$('#carousel-2884482212').parents('.tab-pane').hasClass('active'))
{
var width_owl_active_tab = $('#carousel-2884482212').parents('.tab-pane').siblings('.active').find('.owl-carousel').width();
$('#carousel-2884482212').width(width_owl_active_tab);
}
}
$('#carousel-2884482212').imagesLoaded( function() {
$('#carousel-2884482212').owlCarousel({
items : 5,
itemsDesktop : [1200,4],
itemsDesktopSmall : [992,3],
itemsTablet : [768,2],
itemsMobile : [576,1],
itemsCustom : [[0, 1], [576, 1], [768, 2], [992, 3],[1200, 4], [1500, 5]],
singleItem : false, // true : show only 1 item
itemsScaleUp : false,
slideSpeed :200, // change speed when drag and drop a item
paginationSpeed : 800, // change speed when go next page
autoPlay : false, // time to show each item
stopOnHover : false,
navigation : true,
navigationText : ["‹", "›"],
scrollPerPage : false,
pagination : true, // show bullist
paginationNumbers : false, // show number
responsive : true,
responsiveRefreshRate : 0,
lazyLoad : false,
lazyFollow : false, // true : go to page 7th and load all images page 1...7. false : go to page 7th and load only images of page 7th
lazyEffect : "fade",
autoHeight : false,
mouseDrag : true,
touchDrag : true,
addClassActive : true,
direction: false,
afterInit: OwlLoaded,
afterAction : SetOwlCarouselFirstLast,
});
});
});
function OwlLoaded(el){
el.removeClass('owl-loading').addClass('owl-loaded').parents('.owl-row').addClass('hide-loading');
if ($(el).parents('.tab-pane').length && !$(el).parents('.tab-pane').hasClass('active'))
el.width('100%');
};
Новинки
ap_list_functions.push(function(){ if($('#carousel-2189168349').parents('.tab-pane').length) { if(!$('#carousel-2189168349').parents('.tab-pane').hasClass('active')) { var width_owl_active_tab = $('#carousel-2189168349').parents('.tab-pane').siblings('.active').find('.owl-carousel').width(); $('#carousel-2189168349').width(width_owl_active_tab); } } $('#carousel-2189168349').imagesLoaded( function() { $('#carousel-2189168349').owlCarousel({ items : 5, itemsDesktop : [1200,4], itemsDesktopSmall : [992,3], itemsTablet : [768,2], itemsMobile : [576,1], itemsCustom : [[0, 1], [576, 1], [768, 2], [992, 3],[1200, 4], [1500, 5]], singleItem : false, // true : show only 1 item itemsScaleUp : false, slideSpeed :200, // change speed when drag and drop a item paginationSpeed : 800, // change speed when go next page autoPlay : false, // time to show each item stopOnHover : false, navigation : false, navigationText : ["‹", "›"], scrollPerPage : false, pagination : true, // show bullist paginationNumbers : false, // show number responsive : true, responsiveRefreshRate : 0, lazyLoad : false, lazyFollow : false, // true : go to page 7th and load all images page 1...7. false : go to page 7th and load only images of page 7th lazyEffect : "fade", autoHeight : false, mouseDrag : true, touchDrag : true, addClassActive : true, direction: false, afterInit: OwlLoaded, afterAction : SetOwlCarouselFirstLast, }); }); }); function OwlLoaded(el){ el.removeClass('owl-loading').addClass('owl-loaded').parents('.owl-row').addClass('hide-loading'); if ($(el).parents('.tab-pane').length && !$(el).parents('.tab-pane').hasClass('active')) el.width('100%'); };
No products at this time.
No products at this time.
Швабры
Detracto deterruisset pro an. Graeco interesset nam te, vim et oporteat recusabo. Ex eam fastidii percipitur, verear consequat voluptatum ex...
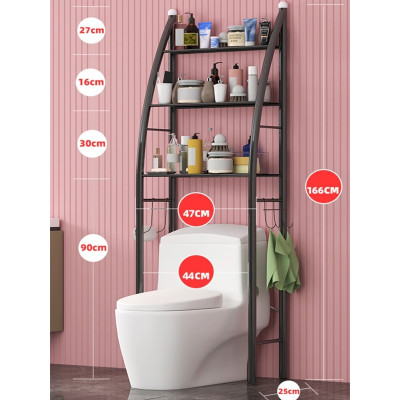
Шкафы
ap_list_functions.push(function(){
if($('#carousel-3291368108').parents('.tab-pane').length)
{
if(!$('#carousel-3291368108').parents('.tab-pane').hasClass('active'))
{
var width_owl_active_tab = $('#carousel-3291368108').parents('.tab-pane').siblings('.active').find('.owl-carousel').width();
$('#carousel-3291368108').width(width_owl_active_tab);
}
}
$('#carousel-3291368108').imagesLoaded( function() {
$('#carousel-3291368108').owlCarousel({
items : 5,
itemsDesktop : [1200,4],
itemsDesktopSmall : [992,3],
itemsTablet : [768,2],
itemsMobile : [576,1],
itemsCustom : [[0, 1], [576, 1], [768, 2], [992, 3],[1200, 4], [1500, 5]],
singleItem : false, // true : show only 1 item
itemsScaleUp : false,
slideSpeed :200, // change speed when drag and drop a item
paginationSpeed : 800, // change speed when go next page
autoPlay : false, // time to show each item
stopOnHover : false,
navigation : true,
navigationText : ["‹", "›"],
scrollPerPage : false,
pagination : true, // show bullist
paginationNumbers : false, // show number
responsive : true,
responsiveRefreshRate : 0,
lazyLoad : false,
lazyFollow : false, // true : go to page 7th and load all images page 1...7. false : go to page 7th and load only images of page 7th
lazyEffect : "fade",
autoHeight : false,
mouseDrag : true,
touchDrag : true,
addClassActive : true,
direction: false,
afterInit: OwlLoaded,
afterAction : SetOwlCarouselFirstLast,
});
});
});
function OwlLoaded(el){
el.removeClass('owl-loading').addClass('owl-loaded').parents('.owl-row').addClass('hide-loading');
if ($(el).parents('.tab-pane').length && !$(el).parents('.tab-pane').hasClass('active'))
el.width('100%');
};
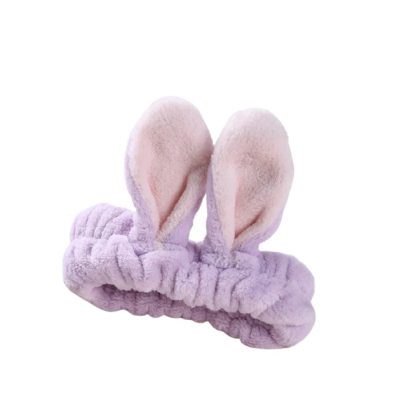
Шапочки и повязки для волос
Existing Account Login
Login to your account
Reset Password
New Account Register
Connect with Social Networks
Existing Account Login
Login to your account
Reset Password
New Account Register
Connect with Social Networks
Can not login without email!
Please check your social account and give the permission to use your email info
Can not login!
Please contact with us or try to login with another way
Successful!
Thanks for logging in



.png)

.png)
.png)

.png)


.png)
.png)
.png)
.png)
.png)


.png)



.png)